
Hue verlichting is mooi speelgoed. Het is slimme verlichting van Philips waarmee je de verlichting in huis of op kantoor kunt automatiseren. De lampen worden aangestuurd door de Hue Bridge welke op zijn beurt is aangesloten op het Internet. Door deze connectiviteit kun je Hue ook voor andere doeleinden inzetten behalve je huis verlichten.
In dit artikel leggen wij je uit hoe je Hue verlichting kunt koppelen aan website conversies. Hierbij gaat 1 lamp (of meerdere) in een specifieke kleur branden als een bezoeker een actie op de website uitvoert. Het werkt bijzonder motiverend voor jou of je salesafdeling als er een visueel signaal is als een bezoeker converteert. Dit kan een aanmeldformulier zijn, een chat of zelfs een webshop aankoop.
Om dit te laten werken is het vereist dat je de hue-bridge al gekoppeld hebt aan een Hue account. Door dit te doen is de verlichting ook op afstand te bedienen via de Hue app. Koppel de bridge aan een Hue account voordat je verder gaat.
Wat moet er allemaal gebeuren?
Het laten knipperen van verlichting gaat niet vanzelf. Om dit te laten werken zijn er een aantal onderdelen nodig die op elkaar moeten worden afgesteld.
Webhooks
Een van deze onderdelen zijn de ‘webhooks’. Dit is een mechanisme waarmee je data vanaf de ene naar de andere site of dienst kunt versturen. Met webhooks is enorm veel mogelijk. Je kunt hiermee data (JSON) doorsturen via deze webhook. Vandaag behandelen we een relatief simpele implementatie van webhooks.
Zapier
Zapier is een ‘middleware’ dienst die verschillende databronnen en endpoints aan elkaar kan knopen. Een databron kan een webhook zijn maar bijvoorbeeld ook een andere dienst / app. Een endpoint kan bijvoorbeeld het knipperen van Hue verlichting zijn maar je kunt de data bijvoorbeeld ook naar een Google sheet sturen. Er zijn duizenden diensten te vinden op Zapier.
Zapier is een betaalde dienst. Je kunt het beperkt gratis gebruiken maar de webhooks zijn een premium onderdeel. Hier zul je uiteindelijk wel voor moeten betalen maar je kunt het uitvoerig testen met een trial. Als het bevalt kun je altijd besluiten om een betaald account te nemen.
Voor de eerste case gaan we de verlichting laten knipperen als iemand een webformulier verzend. Voor de webforms gebruiken wij Elementor maar andere tools zoals Gravityforms zijn ook te gebruiken zolang de oplossing maar om kan gaan met webhooks.
Maak een Zap aan in Zapier.
Ga naar zapier.com en maak een account aan. Maak vervolgens een nieuwe Zap aan en geef deze een zinnige naam. Dit is met name handig als je van plan bent meerdere Zaps te gaan maken.
Kies en configureer de trigger
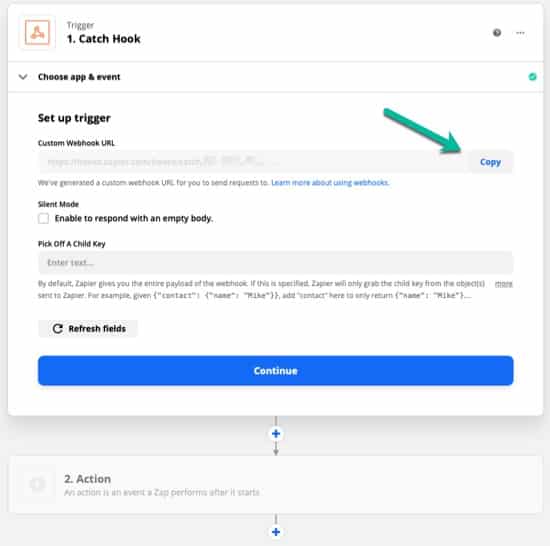
De eerste keuze die je krijgt is om een trigger te kiezen. Hier hier ‘Webhooks by Zapier’. Selecteer als Trigger Event ‘Catch hook’. Klik op ‘Continue’.
Op het volgende scherm zie je de webhook URL. Deze hebben we later nodig dus kopieer deze URL. Zapier moet weten welke velden er in de webhook meegestuurd worden dus we gaan nu eerst het formulier aanmaken.

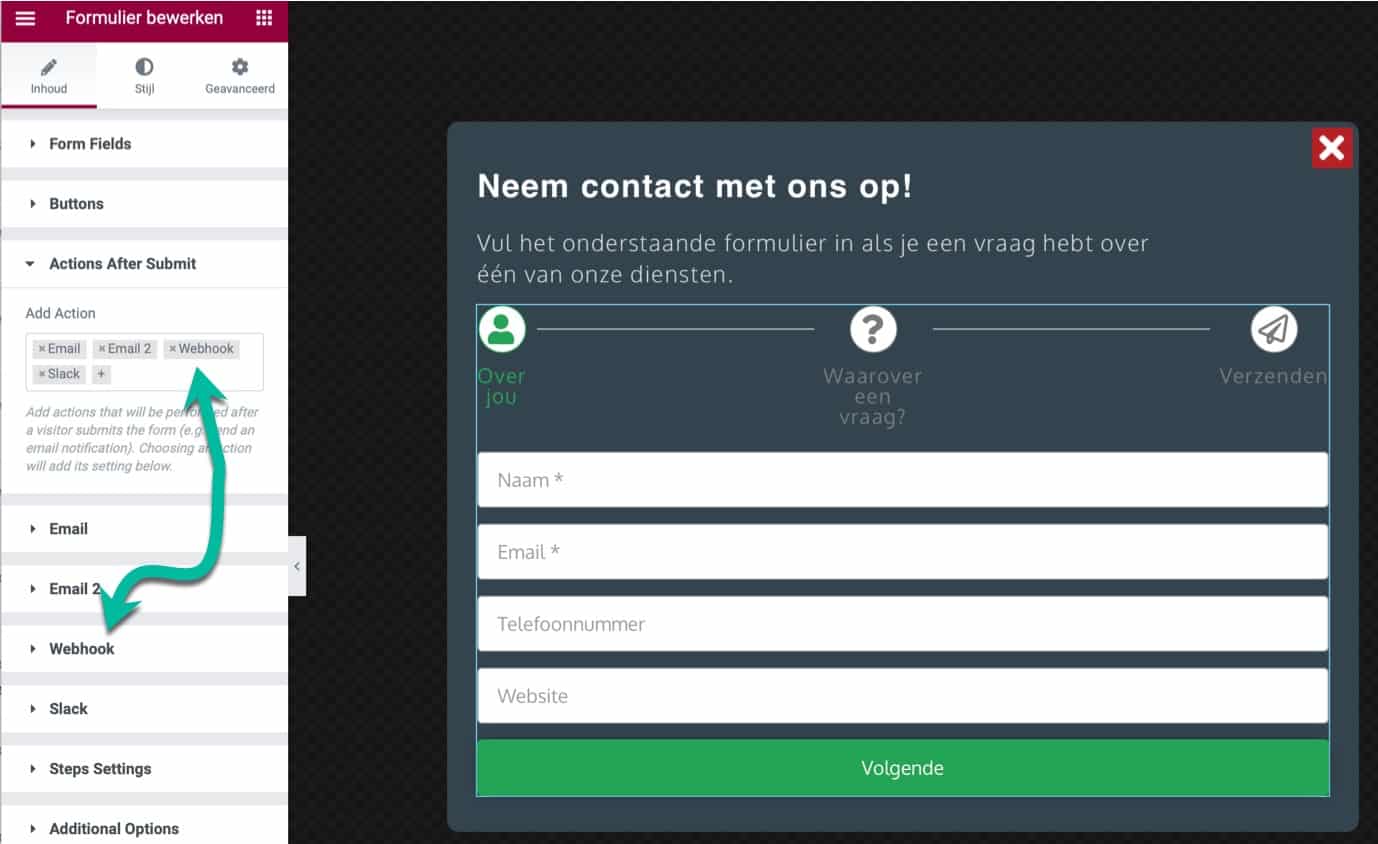
Open Elementor en maak een formulier zoals je dat altijd doet. Klik bij eigenschappen en vervolgens op ‘Actions After Submit’. Hier kies je ‘Webhook’.
Er verschijnt een extra instellingsveld genaamd ‘Webhook’. Open deze en plak daar de Webhook URL in die we in Zapier verkregen hadden. Het vinkje met ‘advanced data mag je gewoon uit laten staan’. Sla het formulier op en bekijk het formulier op de website.
Zapier weet vooraf niet welke velden er meegezonden worden met het formulier dus je kunt het formulier het beste een keertje testen met dummydata. Hiermee zorg je dat de webhook een keer aangeroepen wordt zodat alle beschikbare velden in Zapier bekend zijn.
Gebruik je een andere formulierplugin? Bekijk dan de documentatie over hoe je webhooks kunt gebruiken in deze tool.

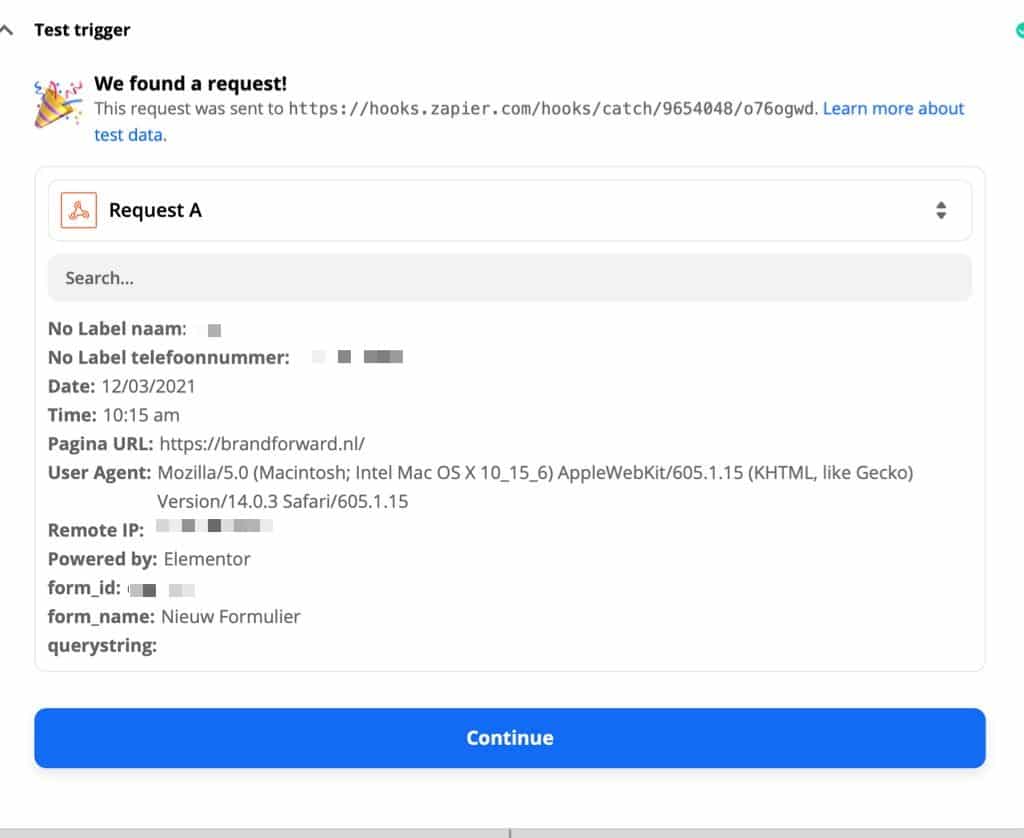
In de volgende stap gaan we weer terug naar Zapier naar het scherm waar de Webhook URL staat. Als je het formulier getest hebt dan kun je klikken op ‘Refresh fields’ en vervolgens op ‘Continue’.
Als het goed is zie je in het volgende scherm dat Zapier de testdata ontvangen heeft. In dit geval hoeven we niets met deze data te doen. Immers: we willen dat alle verzonden formulieren een actie triggeren. In het geval van deze tutorial: knipperende Hue verlichting.

Het enige wat nu nog rest is om een actie te koppelen aan de zojuist gemaakte trigger. Klik op ‘Action’ en zoek op ‘Philips Hue’ en kies deze service.
Vervolgens kun je een het type Event kiezen:
Klik op continue. In het volgende scherm moet je koppelen met jouw Hue account. Log in en selecteer de kamer waar je de verlichting wilt laten activeren door de trigger.
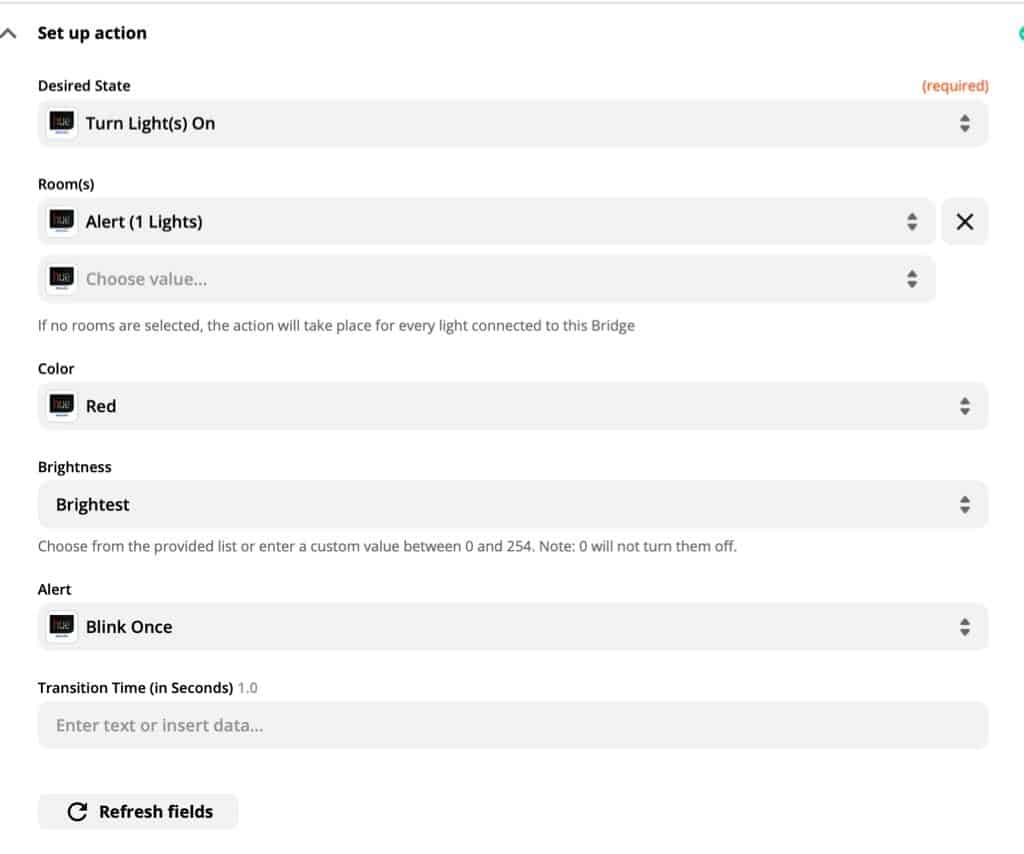
Bij ‘desired state’ kies je ‘Turn light(s) On’. Bij Room(s) kun je 1 of meerdere kamers kiezen. Als je 1 lamp wilt laten branden dan is het handig om daar speciaal een kamer (room) voor aan te maken en deze te selecteren. Je kunt vervolgens de kleur kiezen en het type alert.Hier kun je kiezen tussen één keer knipperen of 15 seconden lang.
Tot slot: test de actie in het laatste Zapier scherm. Als het goed is gaat de verlichting knipperen.

Zo, je bent klaar! Je kunt nu het formulier wat je gemaakt hebt testen. Als het goed zie je nadat het formulier verzonden is de verlichting knipperen. Je kunt de webhook URL voor meerdere formulieren gebruiken dus je hoeft hier geen nieuwe Zaps voor aan te maken. Als je de verlichting in een andere kleur wilt laten knipperen dan moet je uiteraard wel even een andere Zap aanmaken.
Je kunt de verlichting ook laten knipperen bij andere acties zoals bezoekers die een chat starten. Wij van Brandforward gebruiken Support Board chat, een chat / chatbot tool welke standalone te installeren is. Het is één van de weinige echt goede chat-tools die kunt aanschaffen voor een éénmalig bedrag. De meeste tools rekenen namelijk maandelijkse bedragen per agent.
Meer informatie: https://board.support.
Je kunt iedere willekeurige chat-tool gebruiken zolang deze tool maar overweg kan met webhooks.
De Zapier configuratie voor een chattool is grofweg gelijk aan die van een verzonden webformulieren. Er is echter één probleem: Webhooks worden continu aangeroepen. Hierdoor triggeren ze de verlichting bij iedere zin die in de chats getypt word. Dit kan nogal een kermis worden ^_^
Je wilt eigenlijk éénmalig de verlichting laten knipperen als iemand een chat wil starten op de website. Om dit te doen plaatsen we een filter tussen de trigger en de actie.
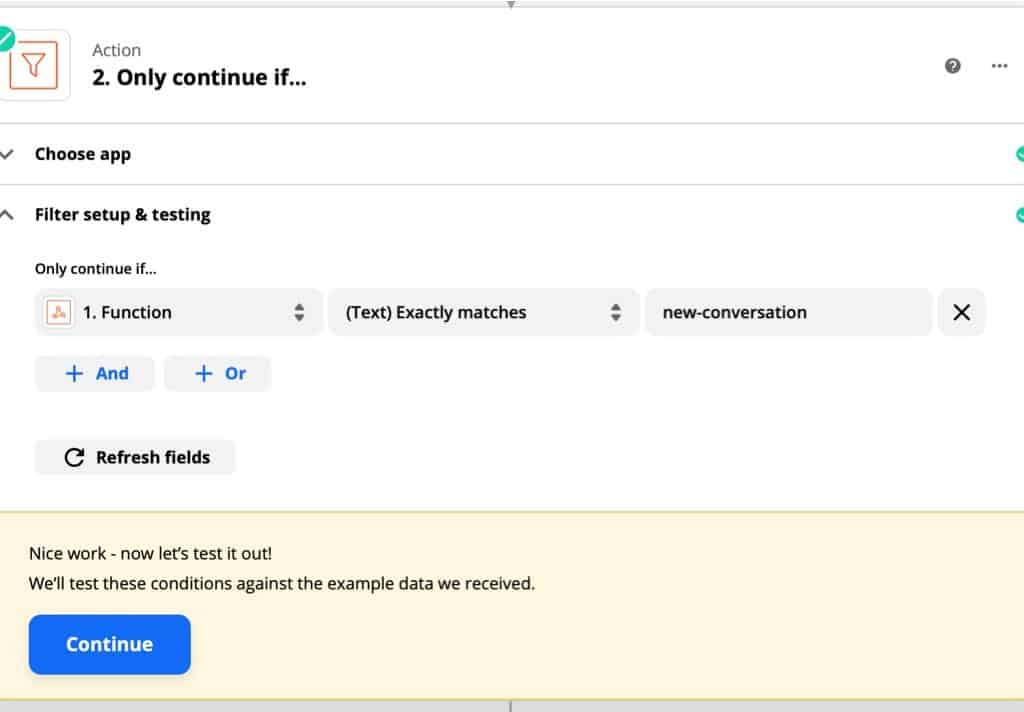
De meeste tools geven in de webhook aan wat voor type bericht het is: Een registratie, een chatbericht of een nieuwe conversatie. Met dat filter kunnen we instellen dat de actie (licht knipperen) pas moet worden uitgevoerd als er een bepaalde waarde voor komt in de webhook. In het geval van Support Board is dat ‘Function – new-conversation‘. We stellen het filter zo in dat Function gelijk moet zijn aan new-conversation (zie screenshot). Het kan zijn dat jouw chattool een andere variabele gebruikt. Dat zou je even moeten testen door te kijken naar welke data binnen komt bij Zapier.
Het is uiteraard de bedoeling dat het filter tussen de trigger en de actie komt te staan.

Nadat de Zap opgeslagen is kun je de chat gaan testen. Als het goed is zie je alleen het licht knipperen bij het eerste bericht van de bezoeker.
Zo zie je maar weer dat je meer kunt met Hue dan alleen je huis of kantoor verlichten. Het laten knipperen van verlichting kan helpen om medewerkers te attenderen dat er iemand op de website wil. Voor webshops werkt het stimulerend voor het hele team als bij iedere sale even een lamp gaat knipperen.
Je kunt uiteraard veel meer met Zapier dan alleen lampen laten knipperen. Check Zapier.com voor alle mogelijke integraties.
Kom je ergens niet uit? Start dan een chat, dan knippert er hier ook wat op kantoor!

